Har din organisation brug for at vise flere typer medlemskab eller projekter i samme formular? Så findes der forskellige muligheder for visning, som hver især har fordele og ulemper. Læs med, og bliv klogere på hvordan du kan give dine donorer gode valgmuligheder – bogstavelig talt.
For alle muligheder gælder, at du kan tilpasse de efterfølgende felter på baggrund af donors valg. Tilbyder du f.eks. at vælge mellem privat og virksomhed, kan du vise CVR-nummer for sidstnævnte, men ikke for private medlemmer.
Uanset valgmuligheder anbefaler vi, at du ikke blander medlemskaber (ikke fradragsberettigede) med fast støtte (fradragsberettiget), da det kan give gevaldigt rod i regnskabet.
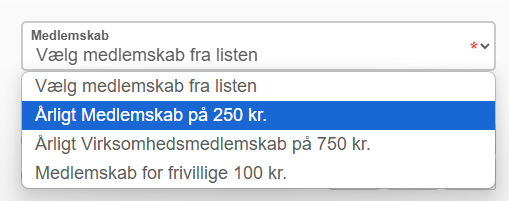
Dropdown
Blandt formularer er dropdown en klassiker. Det er en fin og tydelig måde at få donor til at vælge mellem en række muligheder, hvor du med tekst kan beskrive forskellene. Vil du hjælpe donor, inkluderer du en beskrivelse af de forskellige valgmuligheder på samme side som formularen, så det bliver helt klart og tydeligt, hvad forskellen på de forskellige muligheder er.
Fordelen ved dropdown er netop dens status som klassiker: Brugeren er ikke i tvivl om, hvad de skal gøre. Sammenlignet med andre metoder kan du også vise forholdsvis mange valgmuligheder – tommelfingerreglen siger maksimalt syv.

Ulempen kan være, at den ikke tiltaler de visuelt orienterede. Donor skal læse sig til forskellen, og det stiller krav til dig, der bygger formularen.
Vil du gerne fremhæve bestemte valgmuligheder? Så husk, at vores hjerne er gearet til at lettest kunne huske første og sidste valgmulighed i en liste (seriel positioneringseffekt). Så placér de “bedste” valg her.
Radiobutton
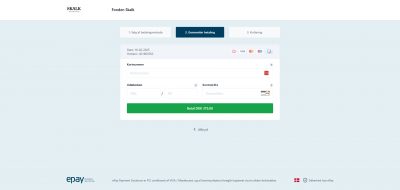
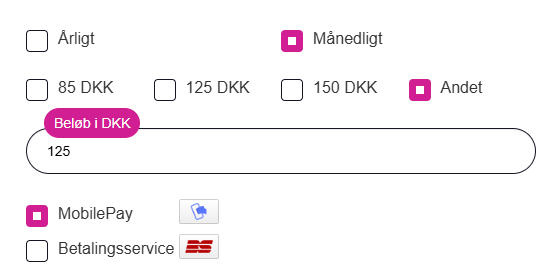
En anden klassiker er radiobutton, som er bedst til et par valgmuligheder. Det giver et stramt, rent design, som kan øge konverteringsgraden. Her er ikke noget at fare vild i!
Ulempen er netop begrænsninger i forhold til mængden af muligheder, du kan præsentere. Som med dropdown skal du være opmærksom på, at valgmulighederne skal beskrives klart og tydeligt, som i eksemplet her (årligt/månedligt).

Billedbaseret
Hvis du har billedmaterialet til det, er den visuelle visning en god løsning. Her er valgmulighederne også helt klare for donor, og netop framing er en fin måde at nudge brugeren til et bestemt valg.

Ulempen med denne visning af valgmuligheder er, at du er lidt mere begrænset i forhold til det samlede antal. Har du mere end et par valgmuligheder, bliver formularen enten lang (og måske ikke særlig mobilvenlig), eller også bliver billederne meget små.
Beregnet valg
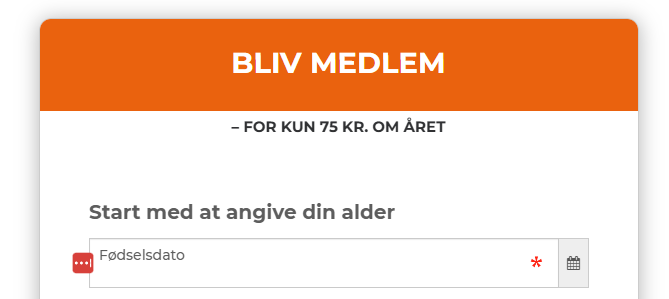
Endelig kan du træffe valget på vegne af donors data. Tanken er simpel, men udførslen tit lidt mere kompliceret. I eksemplet her afgør donors fødselsdag, om donor kan blive medlem (under 30 år) eller fast støtte (over 30 år). Valgmuligheden beregnes altså på baggrund af det øverste felt.
Udfordringen består her i at beskrive og dokumentere dataflowet præcist, så der ikke er nogen tvivl i backend – heller ikke fremadrettet. For donor er dette også et mere uigennemskueligt flow, men kan være nødvendigt i forhold til visse medlemsregler.

Sådan kommer du videre
Ovenstående eksempler bruger flere formål (purposes) i samme formular, hvor kommunikationen efterfølgende også er tilpasset det pågældende purpose. I eksemplet med f.eks. den billedbaserede visning kræver det en smule CSS-styling, før formularen viser billeder korrekt. Det kan du få hjælp til via supporten, når du først har sat formularen op.
 Vil du have nyheder, inspiration og viden om digital fundraising direkte i din indbakke?
Vil du have nyheder, inspiration og viden om digital fundraising direkte i din indbakke?